Кружок по Web-дизайну.
Естественно, вы можете выбрать свой
собственный ритм обучения, так как все конспекты
остаются здесь. Но все же, как в обычном кружке
все занятия рекомендуется посещать регулярно и
выполнять домашние задания.
Как всегда об условных обозначениях.
Жирный курсив - это призыв к
действию.
Просто жирный текст обозначает
важные веши.
Итак, за дело!
Занятие N1. Представление об HTML
Internet Explorer, Netscape Navigator, это НЕ интернет. Это
броузер - программа, которая позволяет
просматривать файлы из интернета (странички).
Просматривать, а не делать. Делаются они при
помощи редакторов. Для того, чтобы научится
создавать действительно хорошие страницы, нужно
понимать как они устроены изнутри. А для этого
0. Не пользуйтесь никакими редакторами
кроме Блокнота!
1. Странички, со всеми шрифтами,
графикой, мультиками представляют из себя самый
обычный текст!
Итак для работы нам понадобится самый простой
текстовой редактор Блокнот: Пуск -
Программы - Стандартные - Блокнот.
2. Страничка это текст, записанный на
специальном языке программирования НТМL. Самом
легком из всех языков. Это обычный текст, в
который добавлены команды (тэги). Это
служебные слова, записанные вмежду знаками <
и >. Самый главные теги <HTML>
</HTML>. Первый означает то, что дальше будет
текст на этом самом языке. Второй означает
"конец" или "отмена первого тега. Вообще
теги с "/" называются стоп-тегами. Что
же внутри? Внутри еще тэги. Как минимум <HEAD>
</HEAD> и <BODY></BODY>. Между первыми мы сегодня
разместим пару <TITLE>, </TITLE>, между которыми
будет заголовок окна (на синей полоске вверху), а
вот все, что между вторыми и появится на
страничке. Итак, наберите в Блокноте,
который вы открыли в пункте 1, примерно
такой текст:
| <HTML>
<HEAD>
<TITLE>
Моя первая Web страничка
</TITLE>
</HEAD>
<BODY>
Привет всем!
</BODY>
</HTML>
Ленивые, могут просто скопировать текст отсюда
и вставить в Блокноте.
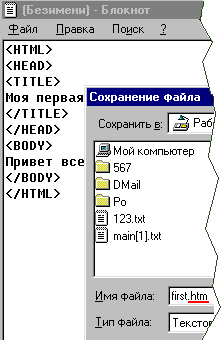
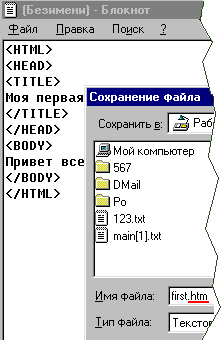
3. Все! Страничка готова. Теперь ее надо
сохранить и посмотреть. Сохранить
ее удобнее на Рабочем столе, но обязательно
дать расширение .htm (без этого
посмотреть ее будет трудно), например,
назвать first.htm. Не закрывайте Блокнот после
сохранения, а только сверните! Он нам еще
пригодится! На рабочем столе должен
появиться значок с подписью-именем вашей
страницы. Щелкните по нему двойным кликом
и увидите свою первую страничку. Обратите
внимание на то, где появляются фразы "Моя
первая Web страничка" и "Привет всем!". Броузер
тоже не закрывайте. |
 |
4. Неказисто? А чего вы хотели от
первого раза? Будет все, и цвета, и графика, и
музыка. Чуть-чуть терпения! Пока же добавим
вторую строчку в наш текст (НЕ в броузере, а в
Блокноте - вернитесь к Блокноту). Для тех
непослушных, кто все же закрыл Блокнот
(внимательно посмотрите в Панели задач),
придется его вернуть. Откройте его как в пункте 1
и "затащите в него значок вашего файла.
<HTML>
<HEAD>
<TITLE>
Моя первая Web страничка
</TITLE>
</HEAD>
<BODY>
Привет всем!
Вы на самой крутой страничке российского
Интернета!
</BODY>
</HTML>
5. Снова сохраняем результат
(Файл - сохранить. Второй раз имя давать уже не
нужно). Возвращаемся в броузер - кнопочка
Обновить (  ) .
) .
6. Результат не тот. Получилось не две
строки а одна. На самом деле все верно. По
правилам HTML все равно, как написан текст. Броузер
переносит слова сам, в зависимости от размера
окно (попробуйте уменьшить размер окна броузера).
Для принудительного переноса строки существует
специальный тег <BR>, который следует ставить
там, где нужно перенести строку. Отметим, что у
этого тега нет стоп-тега. Добавим <BR> в наш
текст:
<HTML>
<HEAD>
<TITLE>
Моя первая Web страничка
</TITLE>
</HEAD>
<BODY>
Привет всем!<BR>
Вы на самой крутой страничке российского
Интернета!
</BODY>
</HTML>
повторяем пункт 5 - наш текст уже на двух
строках.
А что, если поставить два <BR> подряд? Попробуйте!
7. Домашнее задание
И это все? Да! И уверяю вас, вы узнали намного
больше тех, которые "лепят" свои красивые
странички во всяких редакторах типа "Front Page".
Внизу можно посмотреть краткий
конспект. В скором времени у нас будет
получаться не хуже. Итак дома:
Изменить страничку так, как вам нравится,
главное, чтобы в ней было не менее трех строк.
На следующем занятии мы придадим
нашему тексту вполне приемлимый вид (размер,
цвет, положение).
Краткий конспект занятия.
Страничка - обычный текст с командами, тегами.
Список тегов первого занятия.
<HTML> </HTML> - начало и конец
любой вашей странички
<HEAD> </HEAD> - пока непонятно зачем,
но именно там размещается пара тегов
<TITLE> </TITLE> - между ними текст,
который показывается в заголовке
<BODY> </BODY> - то, что между этими
тегами и показывается на странице
<BR> - принудительный перевод
строки.
Вернуться в кабинет
информатики